原生js网页加载状态
当前文档的加载状态document.readyState
uninitialized(未初始化)还没有调用send()方法loading(载入)已调用send()方法,正在发送请求loaded(载入完成)send()方法执行完成,已经接收到全部响应内interactive(交互)正在解析响应内容completed(完成)响应内容解析完成,可以在客户端调用了
if (document.readyState == "loading") {
console.log("(载入)已调用send()方法,正在发送请求");
}
停止加载
window.stop()
获取URL参数
window.location.host; //返回url 的主机部分,例如:www.xxx.com
window.location.hostname; //返回www.xxx.com
window.location.href; //返回完整的url字符串
window.location.pathname; //返回请求路径 /xxx/xxx.html
window.location.protocol; //返回url 的协议部分,例如: http:,ftp:,maito:等等.
window.location.port //url 返回端口
原生js页面事件
DOMContentLoaded事件
DOMContentLoaded页面的DOM树解析好并且需要等待JS执行完才触发,事件不直接等待CSS文件、图片的加载完成
事件会在文档的HTML和所有子资源(如图像和样式表)已经加载完成后触发,但不包括像CSS、图片等外部资源的加载。您可以将您的JavaScript代码包装在DOMContentLoaded事件中,以确保它们在文档完全解析后执行。
document.addEventListener("DOMContentLoaded", function () {
console.log("当前 HTML 被完全加载以及解析完成");
});
window.onload方法
window.onload() 方法用于在网页加载完毕后立刻执行的操作,即当 HTML 文档加载完毕后,立刻执行某个方法。
通常用于
元素,在页面完全载入后(包括图片、css文件等等)执行脚本代码。
window.onload = function() {
console.log("页面全部加载完成");
};
window.unload 表示卸载的意思,这个事件在从当前浏览器窗口内移动文档的位置时触发。
也就是说,通过超链接、前进或后退按钮等方式从一个页面跳转到其他页面,或者关闭浏览器窗口时触发。
beforeunload事件
beforeunload事件类型与unload事件类型功能相似,不过它更人性化,如果beforunload事件处理函数返回字符串信息,那么该字符串会显示一个确认对话框,询问用户是否离开当前页面。
window.onbeforeunload = function(e){
return "您的数据还未保存!";
}
退出setTimeout循环闭包
本文章仅作为笔记记录
使用一个定时执行的回调函数,需要当条件num 等于5时退出当前循环。
但是,在当前的代码中,使用 return 、 break 语句是无法直接退出 for 循环的,因为 break 语句只能用于循环语句中,而不是定时器的回调函数中。
let numtime = 10;
let num = 0
for (let y = 0; y < numtime; y++) {
(function (j) {
setTimeout(function timer() {
num++
console.log("第", j, "秒");
console.log(num, "num");
if (num == 5) {
console.log("现在num等于5了,我想要退出当前", num);
// return;
// break;
}
}, j * 1000);
})(y);
}
结果将是这样,条件num等于5还是会继续往下执行:

要解决这个问题,可以将循环和定时器分开处理。可以使用一个变量来表示是否继续执行定时器,并在达到特定条件时修改该变量的值,从而实现退出定时器的效果。
let numtime = 10;
let num = 0;
let continueTimer = true;
for (let y = 0; y < numtime; y++) {
(function (j) {
setTimeout(function timer() {
if (!continueTimer) {
return;
}
num++;
console.log("第", j, "秒");
console.log(num, "num");
if (num === 5) {
console.log("现在num等于5了,我想要退出当前", num);
continueTimer = false;
}
}, j * 1000);
})(y);
}

JavaScript如何制作一款Markdown编辑器?

实现Markdown编辑器有两种,一种是带编辑框的渲染,一种是所见即所得的实时渲染
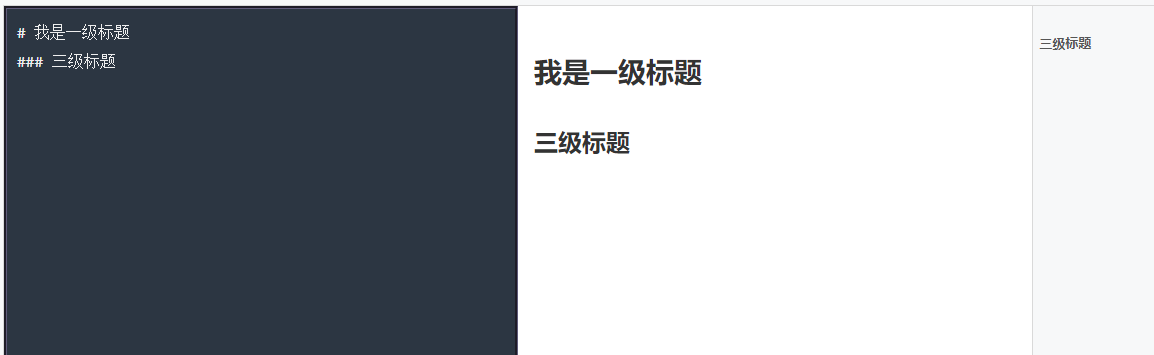
1.带编辑框的渲染
带编辑框,即有两个视图,一个是输入框视图,一个是预览视图。类似于这样: 
2.所见即所得的实时渲染
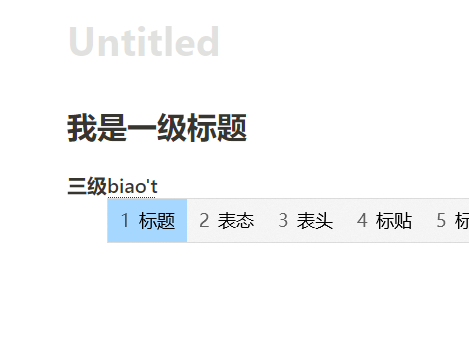
实时渲染比较典型的例子是Notion,和Typora,边输入边渲染,例如在前面输入三个井号加空格就是三级标题,输入四个就是四级标题“### 文本”,即可实时预览。类似于这样: 
第一种的实现方法(带编辑框的渲染)
这种比较简单,可以利用插件marked,将md格式的内容转成HTML
编辑视图:可以使用textarea制作一个简单的编辑器,甚至input都可以,只要md格式不乱,或者直接通过读取.md文件的方式获得md格式的文本。然后使用marked转换成HTML格式。
预览视图:前面已经利用插件将md格式内容转换为HTML格式内容了,直接在浏览器就能看到效果。
第二种的实现方法(所见即所得)
这里提到一个contenteditable属性,contenteditable是浏览器Dom的一个原生属性,值为true时表示该元素变为可编辑状态。因此原生就直接支持很多内容编辑操作,包括光标位移、内容选择的行为、键盘事件(如方向键控制光标)等等。
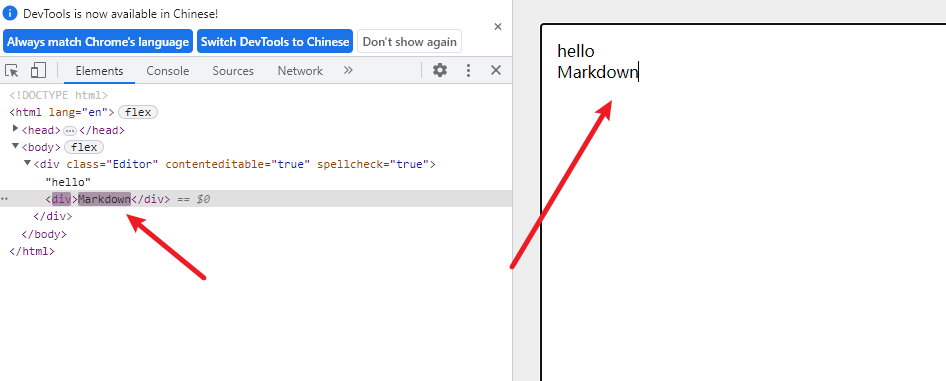
demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Markdown</title>
</head>
<style>
html,
body {
width: 100%;
height: 100%;
background-color: #eeeeee;
display: flex;
justify-content: center;
align-items: center;
}
.Editor {
padding: 1rem;
width: 600px;
height: 800px;
background-color: #fff;
}
</style>
<body>
<div class="Editor" contenteditable="true" spellcheck="true">
<p>hello</p>
<h1>hello</h1>
</div>
</body>
</html>

当输入内容时会自动创建一个div将当前输入的内容包裹。换行则会创建<div><br></div>。 所以我们可以利用这个规则,监听输入的变化,然后通过获取innerHTMl去获取生成的内容,比如输入一个三级标题“### 我是三级标题”,它会自动创建为这样:<div>### 我是三级标题<br></div>,再利用正则匹配### 去解析生成<h3>### 我是三级标题<br></h3>
当然这只是我的初步尝试,我还是一名小白,通过这篇文章记录一下我的思路,如有更好的办法,可以评论区留言。会继续追更!
博客搭建
注意:本博客尚未开源,此文章仅作为笔记记录
软件架构
后端:Node.js + Express
安装教程
npm i // 安装依赖
nodemon .\app.js // 运行
node .\build.js // 打包
主页
使用说明
文章:
新建分类:
在Article/md/article/目录下新建文件夹
必须以序号+下划线开头
1_分类名称新建文章
例如我创建了一个序号为2的css分类文件夹
2_css,路径是这样:Article/md/article/2_css/在这个路径下新建.md文件,必须以序号+下划线开头,比如我创建一篇为我的第一篇博客。其路径是这样的:
Article/md/article/2_css/1_我的第一篇博客.md生成的url为:域名+/article/css-1
注意这个新建文章的序号,非必要不要修改,文章生成的是以这个序号生成的,修改序号,url也会相应自动更改,如果你不想影响SEO的话,不建议修改,当然在网站还没被收录时,请随意。
md文章的修改:
打开1_我的第一篇博客.md文件,可以使用Typora或者VSCode编辑md内容
注意md内容必须要以下内容,即用<!--## ##-->包裹的json内容,必须放在前面。在##-->后面可以编写内容
编写标题最好使用 h3至h4,生成的目录只展示h3至h4。
description:文章的描述
tag:数组类型,标签,最好三个标签以内
img:文章首图
dateYY:年;dateMM:月;dateDD:日;
top:是否显示该文章
<!--##{
"description": "文章的描述",
"tag": [
"css",
"html"
],
"img":"/Markdown.png",
"dateYY": "2023",
"dateMM": "05",
"dateDD": "24",
"top": true
}##-->
参与贡献
- XXX
小站更新日志
v2
v2.0.4 修复 搜索框问题、读书光影集栏全部分类跳转问题
v2.0.3 增加 图片查看功能
v2.0.2 增加 上下翻页、相关文章
v2.0.1 增加 光影集栏目
v2.0.0 设计改版 更美观更简洁了
v1
v1.1.0 增加 必应、百度,每天12点自动推送URL
v1.0.8 增加 站点地图sitemap.xml自动生成
v1.0.7 增加 RSS订阅功能
v1.0.6 调整 网站色彩
v1.0.5 增加 代码框语言显示
v1.0.4 增加 黑暗主题
v1.0.2 增加 搜索框
v1.0.1 增加 模态框
v1.0.0 完成基础功能,上线
关于我
Hello, world
嗨,我是 张成威 Zhang Chengwei
————知不足而奋进,望远山而前行。
Want to become?
我想成为一名自由软件开发者,对于软件我更看重使用者与程序的交互,用直觉去预判下一步我该怎么操作,而不是深度学习,正如史蒂夫·乔布斯在2007年发布会上调侃,早期时代的手机(摩托罗拉、黑莓、诺基亚等),他们的问题在于下面的40%,不管你用不用的着,这些键盘无时无刻不存在,而控制的按钮都是固定的。我们可以回头想一下现在还有多少软件保留着这些传统,一个软件被塞得满满当当,就像是我需要一个锤子,进入一个杂乱无间的仓库,要越过杂物的层层阻碍(广告),总有打不死的蟑螂在面前故意挑衅(红点),当我拿到锤子,最后还不得不拍拍灰走人。

每个软件都想做All in One,功能全面,却总差强人意。我比较喜欢小团队的作品,因为它们有着自己的思考与创新,使用这些软件就像是和软件的作者深度交流,这也是为什么我想成为一名自由软件开发者的原因。
这里推荐一部纪录片《独立游戏大电影》

My favorite idol