原生js网页加载状态
当前文档的加载状态document.readyState
uninitialized(未初始化)还没有调用send()方法loading(载入)已调用send()方法,正在发送请求loaded(载入完成)send()方法执行完成,已经接收到全部响应内interactive(交互)正在解析响应内容completed(完成)响应内容解析完成,可以在客户端调用了
if (document.readyState == "loading") {
console.log("(载入)已调用send()方法,正在发送请求");
}
停止加载
window.stop()
获取URL参数
window.location.host; //返回url 的主机部分,例如:www.xxx.com
window.location.hostname; //返回www.xxx.com
window.location.href; //返回完整的url字符串
window.location.pathname; //返回请求路径 /xxx/xxx.html
window.location.protocol; //返回url 的协议部分,例如: http:,ftp:,maito:等等.
window.location.port //url 返回端口
原生js页面事件
DOMContentLoaded事件
DOMContentLoaded页面的DOM树解析好并且需要等待JS执行完才触发,事件不直接等待CSS文件、图片的加载完成
事件会在文档的HTML和所有子资源(如图像和样式表)已经加载完成后触发,但不包括像CSS、图片等外部资源的加载。您可以将您的JavaScript代码包装在DOMContentLoaded事件中,以确保它们在文档完全解析后执行。
document.addEventListener("DOMContentLoaded", function () {
console.log("当前 HTML 被完全加载以及解析完成");
});
window.onload方法
window.onload() 方法用于在网页加载完毕后立刻执行的操作,即当 HTML 文档加载完毕后,立刻执行某个方法。
通常用于
元素,在页面完全载入后(包括图片、css文件等等)执行脚本代码。
window.onload = function() {
console.log("页面全部加载完成");
};
window.unload 表示卸载的意思,这个事件在从当前浏览器窗口内移动文档的位置时触发。
也就是说,通过超链接、前进或后退按钮等方式从一个页面跳转到其他页面,或者关闭浏览器窗口时触发。
beforeunload事件
beforeunload事件类型与unload事件类型功能相似,不过它更人性化,如果beforunload事件处理函数返回字符串信息,那么该字符串会显示一个确认对话框,询问用户是否离开当前页面。
window.onbeforeunload = function(e){
return "您的数据还未保存!";
}
退出setTimeout循环闭包
本文章仅作为笔记记录
使用一个定时执行的回调函数,需要当条件num 等于5时退出当前循环。
但是,在当前的代码中,使用 return 、 break 语句是无法直接退出 for 循环的,因为 break 语句只能用于循环语句中,而不是定时器的回调函数中。
let numtime = 10;
let num = 0
for (let y = 0; y < numtime; y++) {
(function (j) {
setTimeout(function timer() {
num++
console.log("第", j, "秒");
console.log(num, "num");
if (num == 5) {
console.log("现在num等于5了,我想要退出当前", num);
// return;
// break;
}
}, j * 1000);
})(y);
}
结果将是这样,条件num等于5还是会继续往下执行:

要解决这个问题,可以将循环和定时器分开处理。可以使用一个变量来表示是否继续执行定时器,并在达到特定条件时修改该变量的值,从而实现退出定时器的效果。
let numtime = 10;
let num = 0;
let continueTimer = true;
for (let y = 0; y < numtime; y++) {
(function (j) {
setTimeout(function timer() {
if (!continueTimer) {
return;
}
num++;
console.log("第", j, "秒");
console.log(num, "num");
if (num === 5) {
console.log("现在num等于5了,我想要退出当前", num);
continueTimer = false;
}
}, j * 1000);
})(y);
}

JavaScript如何制作一款Markdown编辑器?

实现Markdown编辑器有两种,一种是带编辑框的渲染,一种是所见即所得的实时渲染
1.带编辑框的渲染
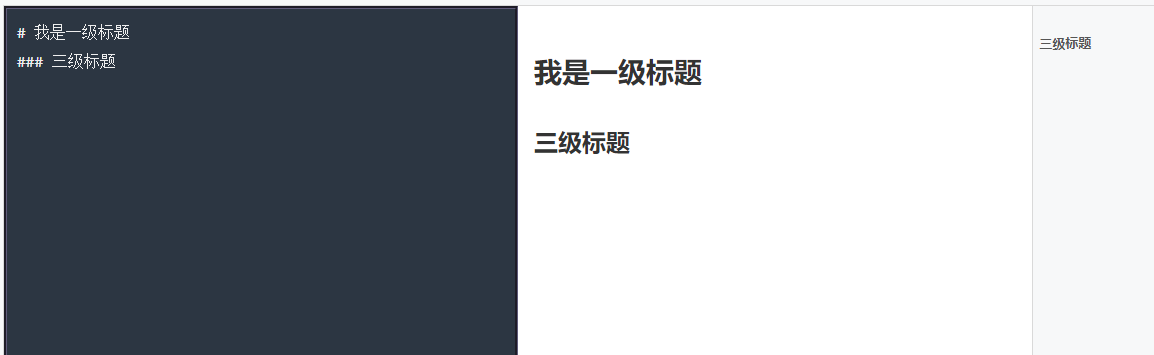
带编辑框,即有两个视图,一个是输入框视图,一个是预览视图。类似于这样: 
2.所见即所得的实时渲染
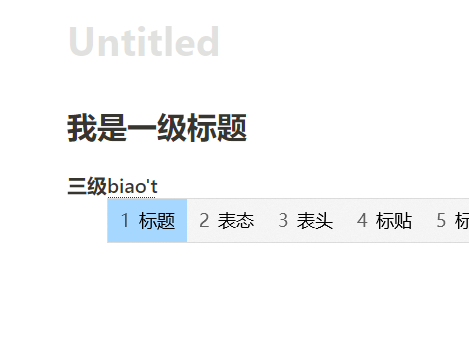
实时渲染比较典型的例子是Notion,和Typora,边输入边渲染,例如在前面输入三个井号加空格就是三级标题,输入四个就是四级标题“### 文本”,即可实时预览。类似于这样: 
第一种的实现方法(带编辑框的渲染)
这种比较简单,可以利用插件marked,将md格式的内容转成HTML
编辑视图:可以使用textarea制作一个简单的编辑器,甚至input都可以,只要md格式不乱,或者直接通过读取.md文件的方式获得md格式的文本。然后使用marked转换成HTML格式。
预览视图:前面已经利用插件将md格式内容转换为HTML格式内容了,直接在浏览器就能看到效果。
第二种的实现方法(所见即所得)
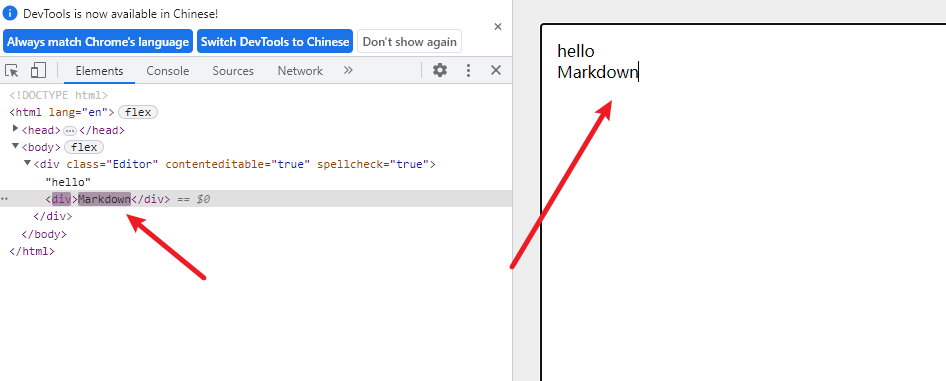
这里提到一个contenteditable属性,contenteditable是浏览器Dom的一个原生属性,值为true时表示该元素变为可编辑状态。因此原生就直接支持很多内容编辑操作,包括光标位移、内容选择的行为、键盘事件(如方向键控制光标)等等。
demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Markdown</title>
</head>
<style>
html,
body {
width: 100%;
height: 100%;
background-color: #eeeeee;
display: flex;
justify-content: center;
align-items: center;
}
.Editor {
padding: 1rem;
width: 600px;
height: 800px;
background-color: #fff;
}
</style>
<body>
<div class="Editor" contenteditable="true" spellcheck="true">
<p>hello</p>
<h1>hello</h1>
</div>
</body>
</html>

当输入内容时会自动创建一个div将当前输入的内容包裹。换行则会创建<div><br></div>。 所以我们可以利用这个规则,监听输入的变化,然后通过获取innerHTMl去获取生成的内容,比如输入一个三级标题“### 我是三级标题”,它会自动创建为这样:<div>### 我是三级标题<br></div>,再利用正则匹配### 去解析生成<h3>### 我是三级标题<br></h3>
当然这只是我的初步尝试,我还是一名小白,通过这篇文章记录一下我的思路,如有更好的办法,可以评论区留言。会继续追更!